Com a disciplina de Aplicações Informáticas B, no 1.º período, aprendemos mais sobre a multimédia, imagem e o texto. Estes conhecimentos revelaram-se muito úteis pois podemos agora aplicá-los á nova temática que agora estamos a estudar, o CorelDRAW. O balanço deste período revela-se positivo e como tal iremos mostrar os nossos últimos trabalhos no Corel.
quinta-feira, 13 de dezembro de 2012
terça-feira, 11 de dezembro de 2012
Alteração dos atributos do contorno dos objetos
Nesta aula estivemos a aprender a modificar contornos e preenchimentos no programa CorelDRAW. Como resultado desta aulas fizemos alguns trabalhos dos quais escolhemos os melhores
que agora aqui apresentamos.
que agora aqui apresentamos.
terça-feira, 4 de dezembro de 2012
CorelDRAW X4
Nas aulas iniciamos uma nova temática na qual estamos a trabalhar como um programa de imagens vetoriais denominado Corel. Através dele tencionamos fazer trabalhos apelativos que ao longo do ano iremos publicar no blogue.
quinta-feira, 29 de novembro de 2012
Modelos de cor
Existem diferentes modelos de cor
sendo os mais importantes o RGB, CMYK, HSV e YUV. Como estes modelos são
digitais as suas cores podem ser representadas através de um conjunto de
valores numéricos.
No modelo RGB há uma combinação
das cores azul, verde e vermelho. Este é um modelo aditivo pois quando estas
cores são misturadas obtemos a cor branca. Desta forma a cor branca é a
representação simultânea destas cores primárias o que corresponde às coordenadas
(1,1,1). A cor preta corresponde à ausência de cor o que corresponde às
coordenadas (0,0,0). As aplicações deste modelo estendem-se à utilização nos
monitores de computador, de televisão, entre outros.
No modelo de cor CMY há uma
combinação das cores secundárias do modelo RGB, sendo estas o ciano, magenta e
o amarelo. O modelo CMY é um modelo subtractivo pois a mistura das suas cores
primárias dá origem ao preto. Posteriormente, foi criado um modelo CMYK pois
foi adicionado a cor preta como objectivo de facilitar a impressão, visto que
esta é a maior aplicação deste modelo.
No modelo de cor HSV estão
representadas as grandezas tonalidade, saturação e valor. A tonalidade
representa a cor pura com saturação e luminosidade máximas, sendo que se
exprime num valor angular entre 0º e 360º. A saturação indica-nos a intensidade
de uma tonalidade, variando entre 0% e 100%. O valor traduz a luminosidade ou o
brilho de uma cor. A luminosidade está relacionada com a luz reflectida enquanto
que o brilho está relacionado com a luz emitida. Este modelo ajuda os artistas
plásticos a obterem diferentes cores combinando diferentes valores de
tonalidade e saturação.
No modelo YUV há uma melhoria em
relação aos modelos RGB e CMYK pois enquanto que nestes cada cor inclui uma
informação relativa à luminância, no modelo YUV a informação relativa à luminância
é guardada separada da informação de crominância. Este modelo é muito utilizado
em televisões a cores e sinais de vídeo, sendo estas as suas maiores
aplicações.

Fonte: http://www.google.com/imgres?num=10&hl=pt-PT&tbo=d&biw=1517&bih=1101&tbm=isch&tbnid=fQW9HqNkYv0AgM:&imgrefurl=http://www.ic.uff.br/~aconci/MODELOCMY.html&docid=NwcU0E-vXxcybM&imgurl=http://www.ic.uff.br/~aconci/Image172.gif&w=283&h=214&ei=FAWuUP7wNYPMhAf62ICQCQ&zoom=1&iact=hc&vpx=667&vpy=561&dur=578&hovh=171&hovw=226&tx=102&ty=135&sig=103048271930688481546&page=2&tbnh=133&tbnw=176&start=52&ndsp=59&ved=1t:429,r:81,s:0,i:333
http://www.google.com/imgres?num=10&hl=pt-PT&tbo=d&biw=1517&bih=1101&tbm=isch&tbnid=kgvvOhmYBLNhGM:&imgrefurl=http://aplinfor.blogspot.com/2010/11/cor.html&docid=6r7cVMBDC4j8IM&imgurl=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh92VNJAX8Mv4vVK5GYegFMRDG3gbOglyUBWIarmtsuKdqf39JN5qTcc-V5nucOaZdJUALd1YKgfvvfiDtLBIeR9Etrc26pCDmFzNgTyHQmh6qFvHFvZhGLPrVeAfZlohJzgQuket77LZxQ/s1600/cmyk-print1.jpg&w=340&h=255&ei=Kze3UL7XPJSHhQeNpIDADA&zoom=1&iact=hc&vpx=354&vpy=793&dur=263&hovh=194&hovw=259&tx=159&ty=182&sig=103048271930688481546&page=2&tbnh=128&tbnw=175&start=45&ndsp=51&ved=1t:429,r:47,s:0,i:245
http://www.google.com/imgres?num=10&hl=pt-PT&tbo=d&biw=1517&bih=1101&tbm=isch&tbnid=QZn4CF_7BKHjyM:&imgrefurl=http://aprende.colorotate.org/color-models.html&docid=XHO8LIKv6XCKgM&imgurl=http://aprende.colorotate.org/media.colorotate.org/c/hsv.jpg&w=233&h=236&ei=Kze3UL7XPJSHhQeNpIDADA&zoom=1&iact=hc&vpx=178&vpy=187&dur=939&hovh=188&hovw=186&tx=128&ty=116&sig=103048271930688481546&page=1&tbnh=138&tbnw=137&start=0&ndsp=45&ved=1t:429,r:1,s:0,i:102
terça-feira, 20 de novembro de 2012
Modelos de cor
Os modelos de cor permitem especificar as cores adaptando-as
à natureza do olho humano. Com a utilização destes modelos podemos representar
as cores num determinado espaço utilizando um sistema de coordenadas. Existem
dois modelos de cor: o aditivo e o subtractivo. No modelo aditivo a mistura de
cores emitidas por fontes luminosas dão origem à luz branca enquanto que no
modelo subtractivo a mistura de cores leva à absorção de luz, dando origem à
cor preta.
Fonte: http://www.google.com/imgres?um=1&hl=pt-PT&sa=N&biw=1280&bih=929&tbm=isch&tbnid=gOXSrl839sv6tM:&imgrefurl=http://sala4b.blogspot.com/2010/11/modelos-de-cor.html&docid=Jb8Rcz3fDJsEiM&imgurl=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr6F797mOxyxI0XDYuN2sXoyJ_U5GUMi20kfwIeMU4080ze3QGnqyknKpJoS_481MyNRhIU7b3-qmw4UOp3FXBDXDcBTq7fB2H5nI46L77NmmKgFjGk3ncSZSD5aFVaiAF0bsGd6kaqk8/s1600/Capturar.JPG&w=371&h=336&ei=OlyrULrPNNHGswb6n4HACg&zoom=1&iact=hc&vpx=892&vpy=137&dur=611&hovh=214&hovw=236&tx=112&ty=107&sig=103048271930688481546&page=1&tbnh=146&tbnw=161&start=0&ndsp=28&ved=1t:429,r:4,s:0,i:81http://www.google.com/imgres?um=1&hl=pt-PT&sa=N&biw=1280&bih=929&tbm=isch&tbnid=5BD01KmAVgfuQM:&imgrefurl=http://aplicacoes-sao-pedro.blogspot.com/2011/12/cor-e-modelos-de-cor.html&docid=M-BgpiwY8FGODM&imgurl=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu_x54_zNhzVk3KIntCY-Ion1xIXBIIg9k7fchuBhtB7ZU6HmX5kv3Rb2ErILdYR4sJ_oYrEoSokvWDm8-t_giD749gV-pxzOuCrpOi8SIzHBeR6VaweIhFvKlGTGj8HcSg-TvRJt9D_Cg/s1600/COR-LUZ-RGB.png&w=300&h=300&ei=OlyrULrPNNHGswb6n4HACg&zoom=1&iact=rc&dur=156&sig=103048271930688481546&page=1&tbnh=141&tbnw=133&start=0&ndsp=28&ved=1t:429,r:3,s:0,i:78&tx=73&ty=94
Conceito de Cor
A cor está presente inevitavelmente na nossa vida. É através da cor que nós identificamos os objectos e a realidade em que nos encontramos.
A cor é
uma sensação produzida pelos raios luminosos nos olhos e que é interpretada no
cérebro.
Existem
dois tipos de visões: a visão escotópica e fotópica. A visão escotópica é
utilizada durante a noite e é assegurada por um único tipo de bastonetes
existentes na retina. Com este tipo de visão apenas captam baixos níveis de
luminosidade e não é possível detectar as cores. A visão fotópica é utilizada
durante o dia, onde existem níveis normais de luminosidade, e é assegurada por
três tipos diferentes de cones existentes na retina. Com este tipo de visão é
possível ver as cores.

Fonte: http://conceito.de/cor
http://www.google.com/imgres?um=1&hl=pt-PT&sa=N&biw=1280&bih=929&tbm=isch&tbnid=uXN4r4JiFZNXLM:&imgrefurl=http://profs.ccems.pt/PaulaFrota/olho.htm&docid=hUAl-V_bXfCjkM&imgurl=http://profs.ccems.pt/PaulaFrota/images/olho.jpg&w=459&h=382&ei=gFirUJCzMMzRsga7jIGQBw&zoom=1&iact=rc&dur=492&sig=103048271930688481546&page=1&tbnh=141&tbnw=169&start=0&ndsp=26&ved=1t:429,r:0,s:0,i:135&tx=95&ty=68
http://www.google.com/imgres?um=1&hl=pt-PT&biw=1280&bih=929&tbm=isch&tbnid=66hm9mIfERv_WM:&imgrefurl=http://sistoftalmico.blogspot.com/2009_11_01_archive.html&docid=L77jH6i_IvBH7M&imgurl=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRdofsO399SR6h9elfG1EywXm7cpv3ShbqJbM8_Ex7BHPbxpX5nMC6SEn1MrohdcTr_QqDl_ZVd1UgBAHa4VDRRXj1RqAWhylMDkCOdYcrVmPtQg3iJOUwyz0CwbngDibhCxXylHhHfSE/s320/Bastonetes_e_cones.jpg&w=242&h=170&ei=31irUNKTDMbMtAaO5ICYAg&zoom=1&iact=hc&vpx=365&vpy=179&dur=1162&hovh=136&hovw=193&tx=143&ty=82&sig=103048271930688481546&page=1&tbnh=136&tbnw=176&start=0&ndsp=27&ved=1t:429,r:1,s:0,i:69
Etiquetas:
Aulas,
Cor,
Imagem,
Multimédia,
Tipos de media
Imagem
A palavra imagem provém do latim imāgo e é a figura, representação, semelhança ou aparência de algo. A imagem é também a representação visual de um objecto através de técnicas de fotografia, da pintura, do desenho e do vídeo.
Actualmente, a imagem digital é utilizada em diversas áreas como por exemplo na educação e nos meios de comunicação. As imagens podem ser editadas, manipuladas, imprimidas e armazenadas em suportes físicos.
Fonte: http://pt.wikipedia.org/wiki/Imagem
http://www.google.com/imgres?hl=pt-PT&sa=X&tbo=d&biw=1280&bih=929&tbm=isch&tbnid=fvSHht-QkBC38M:&imgrefurl=http://lysbela.com/2011/12/26/bruxelas-viagem-turismo/&docid=EOV40RinsbDAIM&imgurl=http://lysbela.com/wp-content/uploads/2011/12/foto-reproducao5.jpg&w=545&h=480&ei=yc2kUIjED5KEhQeHkIHYAw&zoom=1&iact=hc&vpx=2&vpy=413&dur=1917&hovh=211&hovw=239&tx=136&ty=88&sig=103048271930688481546&page=2&tbnh=132&tbnw=154&start=31&ndsp=40&ved=1t:429,r:51,s:0,i:229
Fontes bitmapped
As fontes bitmapped são guardadas como uma matriz de pixeis e, por isso, ao serem ampliadas, perdem a qualidade, sendo concebidas para uma impressora específica, visto não poderem ser escaladas.
São mais fáceis de utilizar porque requerem menos processamento do computador, já que não necessitam de cálculos para serem formadas, pelo que são mais fáceis de criar do que as fontes de outros tipos.
As cinco fontes bitmapped são: Courier, MS Sans Serif, Small e Symbol.
segunda-feira, 19 de novembro de 2012
Fontes escaladas
As fontes escaladas podem ser ampliadas para o tamanho desejado sem perder a qualidade das suas formas. Existem três tipos de fontes escaladas: as Type 1, as TrueType e as OpenType.
As fontes Type 1 foram concebidas para trabalhar com dispositivos Post-Script e como tal exigem um grande detalhe. As fontes TrueType são dimensionáveis e podem ser impressas como aparecem no ecrã. Este tipo de fonte pode levar a erros de impressão pois não é compatível com código Post-Script. As fontes OpenType são legíveis em qualquer tamanho.
Os exemplos mais conhecidos deste tipo de fonte são: Arial, Times New Roman, Garamond, entre outras.
Fonte: http://www.google.com/imgres?num=10&hl=pt-PT&biw=1366&bih=643&tbm=isch&tbnid=A6r4aBmbknJxKM:&imgrefurl=http://melmuri12a.blogspot.com/2011/11/uma-fonte-tipografica-tambem-chamada-de.html&docid=is6cVSEiahpcoM&imgurl=http://2.bp.blogspot.com/_1M9hyc7r_c4/TOkuN6ceBUI/AAAAAAAAAIw/0x0Htn32qo4/s1600/garamondvsgaramond1_1thumbnail.jpg&w=416&h=416&ei=S4KqUO2WOYS5hAfumIDwCA&zoom=1&iact=hc&vpx=1014&vpy=305&dur=1465&hovh=225&hovw=225&tx=89&ty=75&sig=105347721541195070054&page=1&tbnh=151&tbnw=156&start=0&ndsp=18&ved=1t:429,r:16,s:0,i:117
http://www.google.com/imgres?hl=pt-PT&biw=1366&bih=643&tbm=isch&tbnid=ktzxVeoypw0vtM:&imgrefurl=http://mindcollision.deviantart.com/art/Times-New-Roman-171520973&docid=az9CBkLeKT1D2M&imgurl=http://www.deviantart.com/download/171520973/Times_New_Roman__by_mindCollision.jpg&w=1440&h=900&ei=Q4OqUKftKIGWhQfS8oGAAQ&zoom=1&iact=hc&vpx=170&vpy=223&dur=644&hovh=177&hovw=284&tx=159&ty=45&sig=105347721541195070054&page=3&tbnh=114&tbnw=183&start=44&ndsp=26&ved=1t:429,r:51,s:0,i:225
terça-feira, 13 de novembro de 2012
Fontes e famílias tipográficas
Fonte tipográfica pode ser
denominada por tipo de letra ou apenas fonte. A fonte tipográfica representa um
conjunto de caracteres que podem corresponder a letras, números ou símbolos. As
fontes descrevem as características físicas dos caracteres como, por exemplo, o
tamanho (corpo). As fontes tipográficas são agrupadas e classificadas segundo
determinadas famílias.
Uma família é um conjunto de caracteres
cujos traços são semelhantes, ou seja, com características e detalhes idênticos
que se repetem por todos eles. Existem muitas famílias sendo as mais conhecidas
o Helvética (Arial) e a Times.
Fonte: http://pt.wikipedia.org/wiki/Fonte_tipogr%C3%A1fica
http://www.google.com/imgres?num=10&hl=pt-PT&biw=1280&bih=929&tbm=isch&tbnid=89KTElSZfHBJKM:&imgrefurl=http://aplicaesinformticab.blogspot.com/2011/11/tipografos.html&docid=QBnx4AJUPaKPDM&imgurl=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxlvC075tebrW8JsZIw_creHp7Mu9B5UDos5tCzQYot9ncT4UaxwC4BC8DWD_6yRjjxb_C9MTFvSlBHmoP5_I6rWfxxJwEzjA394p7JAcxG9DZRW3yXHa8H8-fAuVbKSy1JpfnlPDM1wzT/s1600/460b12667d9d510b9815bc303572ad75.jpg&w=599&h=424&ei=WC2iUL_OIZCChQeM7YGIBg&zoom=1&iact=hc&vpx=970&vpy=2&dur=3520&hovh=189&hovw=267&tx=149&ty=103&sig=103048271930688481546&page=1&tbnh=130&tbnw=184&start=0&ndsp=31&ved=1t:429,r:11,s:0,i:102
segunda-feira, 12 de novembro de 2012
Utilização da ferramenta do código "ASCII"
Vamos converter 3 imagens em ASCII através de uma ferramenta que se encontra no site http://www.glassgiant.com/ascii/ , apresentado a imagem original e o resultado.




quinta-feira, 8 de novembro de 2012
Utilização da ferramenta do "código ASCII"
Endereço no qual podemos utilizar esta ferramenta: http://www.supertrafego.com/ms_codigo_ascii.asp
terça-feira, 30 de outubro de 2012
Padrões de codificação
Os padrões de codificação de caracteres são formas de
representação que permite aos computadores representar e manipular texto de
qualquer sistema de escrita existente.
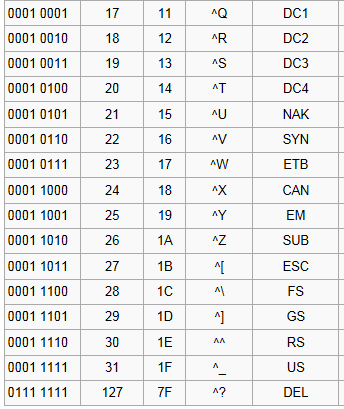
Um exemplo destes padrões de codificação é a tabela ASCII. ASCII
significa American Standard Code
Information Interchange e surgiu nos anos 60. Esta tabela é muito
importante pois permitiu uma comunicação mais fácil entre computadores. A
tabela ASCII tem 128 caracteres dos quais 33 não são imprimíveis.


Fonte: http://pt.wikipedia.org/wiki/ASCII
terça-feira, 23 de outubro de 2012
Representação digital
A representação digital permite converter a linguagem
decimal numa linguagem que o computador compreende, ou seja, no sistema
numérico binário. Neste sistema apenas se utilizam dois dígitos, o zero e o um.
Estes dígitos são representados pelo bit (unidade
mínima de informação no sistema binário).
Com o sistema binário qualquer tipo de informação como
letras, carácter ou números são codificados sob a forma de um conjunto de bits.
Para se converter um número decimal em binário temos que
dividir o processo em dois passos:
1º Efectuar sucessivas divisões por 2 até se obter um
quociente igual a 1;
2º O número binário é formado pela junção de todos os restos
obtidos pelas divisões, mas tomados por ordem inversa.
Para se converter um número binário em decimal temos de
dividir o processo em três passos:
1º O dígito mais à direita representa a potência 20;
2º O dígito seguinte (da direita para a esquerda),
representa a potência 21;
3º O dígito seguinte representa a potência 22.
Vídeo sobre a conversão: http://www.youtube.com/watch?v=1sRdkyAzdy4&feature=fvwrel
Fonte:http://aplicinfo.blogspot.pt/2010/11/representacao-digital.html
quinta-feira, 18 de outubro de 2012
Tipos de media capturados e sintetizados
Os tipos de media capturados
resultam de uma recolha do exterior para o computador. Para tal pode ser
utilizado, por exemplo, as camaras digitais e os scanners.
Os tipos de media
sintetizados são produzidos pelo computador através da utilização de hardware
e software especifico. Como exemplo deste tipo de media temos o gráfico,
o texto e a animação.
Modos de divulgação do conteúdo multimédia
De acordo com a forma em que os
conteúdos multimédia são distribuídos podemos classificá-los como offline e online.
A divulgação de conteúdos multimédia offline é feita através de unidades de
armazenamento maioritariamente do tipo digital. No caso da divulgação de
conteúdos offline, os suportes que
são utilizados na grande maioria das vezes são os CD's e os DVD's.
A divulgação de conteúdos
multimédia online significa a disponibilidade imediata dos conteúdos
multimédia. Esta pode ser feita através de um conjunto de redes World Wide Web, rede informática local
ou ainda sem se estar ligado à rede informática, bastando simplesmente colocar
monitores ligados a computadores em que os dados estejam gravados em disco.
terça-feira, 16 de outubro de 2012
Tipos de media dinâmicos
Os tipos de media dinâmicos,
contínuos ou temporais, dependem do tempo. Nestes tipos de media, se ocorrer uma alteração no tempo a mensagem é alterada.
Como exemplo deste tipo de media temos o áudio, o vídeo e a animação. O áudio é a reprodução electrónica de som nos formatos analógico e
digital. O vídeo é uma sucessão de
imagens denominadas fotogramas ou frames. O vídeo pode estar no formato analógico ou digital. A animação é um conjunto de imagens, no
formato digital, que sofrem alterações ao longo do tempo. A animação é maioritariamente feita no
computador.
Fonte: http://www.slideshare.net/dribas/intro-multimedia-2409520
http://multimediamfr.blogspot.pt/2010/01/tipos-de-media-dinamicos.html
http://www.google.com/imgres?hl=pt-PT&biw=1280&bih=929&tbm=isch&tbnid=nk4ITblQf_dRpM:&imgrefurl=http://zejoaorafael.blogspot.com/2011/10/multimedia.html&docid=RNNPlMCgEVvbvM&imgurl=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_txvBPWxySk6t0vyR5CN09DCNSsyDzPH3B6jEblKI_lU39zxxiWyLmvnlheqnNGLbq-Jt7GyDDKamEXUd9A0y6MxQWRPavdXWFAgGHV1rtPfk_sl024UjhOhgIanT9hWsQolBFIYFnw8/s320/20071113-multimedia.jpg&w=320&h=240&ei=WzZ9UPjiI8iShgej_4HQAw&zoom=1
Tipos de media estáticos
Os tipos de media
estáticos, discretos ou espaciais, contêm informação que pode ser alterada
apenas na sua dimensão espacial. Estes tipos de media não dependem do tempo.
Como exemplo deste tipo de media temos o texto, gráficos e as imagens. O texto é a forma de divulgação de informação mais utilizada e para
tal utilizamos, por exemplo, o Microsoft Word
e o Bloco de Notas. As imagens podem
ser obtidas por captura através de uma câmara digital ou de um scanner e são consideradas tipo bitmap. Os gráficos são gerados por computador e são considerados do tipo vectorial.
Tipos de media
Existem diferentes tipos de media
que podem variar em diferentes factores.
Quanto à sua natureza
espácio-temporal podem ser:
à
Estáticos: Imagens e textos;
à
Dinâmicos: Áudio, vídeo e animação.
Quanto à sua origem podem:
à
Capturados;
à
Sintetizados.
Etiquetas:
Aulas,
Capturados,
Dinâmicos,
Estáticos,
Modo de divulgação offline,
Modo de divulgação online,
Modos de divulgação,
Multimédia,
Sintetizados,
Tipos de media
Multimédia
A palavra Multimédia é composta
por duas partes: multi e media.
·
Multi vem do latim multus e significa numeroso ou múltiplo.
·
Media é o plural da palavra latina medium, um substantivo que significa
meio ou centro.
Ao longo dos anos, a definição de
multimédia sofreu várias alterações sendo que a utilizada actualmente é de Chapman & Chapman, 2000 que afirma
que:
“Multimédia designa a combinação,
controlada por computador, de texto, gráficos, imagens, vídeo, áudio, animação
e qualquer outro meio pelo qual a informação possa ser representada,
armazenada, transmitida e armazenada sob a forma digital, em que existe pelo
menos um tipo de média estático (texto, gráficos ou imagens) e um tipo de media
dinâmico (vídeo, áudio e animação).”
Concluímos então que multimédia são
os meios utilizados para transmitir uma determinada informação.
Fonte: http://pt.wikipedia.org/wiki/Multim%C3%A9dia
http://www.google.com/imgres?num=10&hl=pt-PT&biw=1280&bih=929&tbm=isch&tbnid=UbvBeC5Qb__QbM:&imgrefurl=http://rafaelesteves.wordpress.com/&docid=EVxZn37LWgVtDM&imgurl=http://rafaelesteves.files.wordpress.com/2010/02/multimedia_large021.jpg&w=540&h=450&ei=DCZ9UMmJL4OwhAeo5ICgDA&zoom=1&iact=hc&vpx=189&vpy=307&dur=466&hovh=205&hovw=246&tx=149&ty=80&sig=103048271930688481546&page=1&tbnh=146&tbnw=187&start=0&ndsp=29&ved=1t:429,r:6,s:0,i:154
http://www.google.com/imgres?num=10&hl=pt-PT&biw=1280&bih=929&tbm=isch&tbnid=UbvBeC5Qb__QbM:&imgrefurl=http://rafaelesteves.wordpress.com/&docid=EVxZn37LWgVtDM&imgurl=http://rafaelesteves.files.wordpress.com/2010/02/multimedia_large021.jpg&w=540&h=450&ei=DCZ9UMmJL4OwhAeo5ICgDA&zoom=1&iact=hc&vpx=189&vpy=307&dur=466&hovh=205&hovw=246&tx=149&ty=80&sig=103048271930688481546&page=1&tbnh=146&tbnw=187&start=0&ndsp=29&ved=1t:429,r:6,s:0,i:154
.
quinta-feira, 4 de outubro de 2012
Postura e Ergonomia aplicada à Informática
A postura é essencial em qualquer situação, principalmente
quando estamos a trabalhar seja no computador ou noutro dispositivo
informático. Para termos uma postura correta devemos estar atentos a diversos
itens:

·
Cadeira: Deve permitir que a coluna esteja
apoiada. Os braços devem estar ao nível do teclado, e como tal a cadeira deve
permiti-lo.
·
Mesa: Deve-se adequar às movimentações do
utilizador. Deve permitir ainda uma posição correta do braço do utilizador em
relação ao teclado.
·
Teclado e rato: Deve-se apoiar o braço até ao
cotovelo para uma correta utilização destas ferramentas.
 Para o bem-estar do utilizador há outros factores
importantes. A apresentação do programa que estamos a utilizar é muito
importante pois se este tiver cores muito fortes ou demasiadas distracções o
utilizador está mais propenso a um cansaço mental e físico.
Para o bem-estar do utilizador há outros factores
importantes. A apresentação do programa que estamos a utilizar é muito
importante pois se este tiver cores muito fortes ou demasiadas distracções o
utilizador está mais propenso a um cansaço mental e físico. Bibliografia:
http://www-usr.inf.ufsm.br/~cacau/elc202/ergonomia.html
Ergonomia
A disciplina que se ocupa do
estudo da arquitetura e do desenho de tais objetos com vista à certificação do
nosso bem-estar é a Ergonomia. Esta
deriva de ergon(trabalho) +nomos (leis).
 A ergonomia usa os conhecimentos
adquiridos nas engenharias e de acordo com as tendências faz desenhos
associados a cada época. Isto faz com que os objetos com a mesma função não se
mantenham imutáveis no tempo, e o seu aspeto evolua sempre para algo
considerado melhor. Há um constante aperfeiçoamento do desenho, que ocorre sempre
que aparece uma nova função cuja incorporação se considera uma mais valia.
A ergonomia usa os conhecimentos
adquiridos nas engenharias e de acordo com as tendências faz desenhos
associados a cada época. Isto faz com que os objetos com a mesma função não se
mantenham imutáveis no tempo, e o seu aspeto evolua sempre para algo
considerado melhor. Há um constante aperfeiçoamento do desenho, que ocorre sempre
que aparece uma nova função cuja incorporação se considera uma mais valia.
A importância da Ergonomia está na contribuição para a
promoção da segurança e bem-estar das pessoas e consequentemente a eficácia dos
sistemas nas quais elas se encontram envolvidas.
Pelo contrário, objetos que careceram de estudo ergonómico provocam grandes problemas como as lesões por esforço repetitivo e as doenças osteomusculares relacionadas com o trabalho.
Subscrever:
Comentários (Atom)